Конструктор сайтов, который рекомендуют вебмастера
Сервис Webflow — конструктор сайтов, который будет писать код за вас
- Что такое Webflow
- Для каких задач Webflow будет оптимальным выбором
- Функциональные возможности платформы
- Стоимость и бесплатный тариф
- Account
- Website
- Ecommerce site
- Примеры сайтов на Webflow
- Плюсы и минусы
- Как конвертировать Webflow в WordPress
- Заключение
Ищите альтернативу российским сервисам для создания веб-страниц? Предлагаем вашему вниманию конструктор сайтов Webflow, отличающийся широкими возможностями для создания потрясающих элементов веб-дизайна путем переноса блоков в режиме drag-and-drop. Мы уже поработали над несколькими проектами в данном сервисе и ниже поделимся обзором его возможностей с вами.
Что такое Webflow
Webflow.com — это платформа для создания веб-страниц и их публикации, основанная 5 августа 2013 года разработчиками в Сан-Франциско, штат Калифорния. Она отличается от популярных конструкторов сайтов на русском языке таких, как Wix или uKit, тем, что предоставляет пользователю гораздо больше возможностей.

Уникальная особенность Webflow в том, что здесь можно создавать потрясающие анимационные эффекты. Кроме того, в рамках платформы объединены: визуальный редактор веб-страниц, встроенная CMS для быстрого управления контентом и товарами магазина, а также сервис для работы с HTML, CSS и JS-кодом сайта при помощи функции экспорта.
Для каких задач Webflow будет оптимальным выбором
Хоть сервис и работает по всему миру, конструктор лучше всего подойдет в русскоязычном сегменте, чтобы создать проект, а затем перенести его на другой хостинг.
Вебфлоу подойдет для решения следующих задач:
- создание интернет-магазина — с помощью Ecommerce-модуля можно с легкостью выставлять товары, работать с платежами и клиентами;
- ведение блога — встроенная CMS позволяет в пару кликов добавлять новый контент и страницы;
- публикация лэндингов и визиток — конструктор имеет необходимый функционал для создания отличных вариаций дизайна для посадочных страниц.
Тем не менее, даже за рубежом многие пользователи предпочитают переносить сайты к другим хостинг-провайдерам, поскольку для этого есть соответствующие сервисы, например, Udesly.
Функциональные возможности платформы
Чтобы подробно рассмотреть возможности Webflow, обратимся к интерфейсу редактора, он во многом напоминает Photoshop.

На панели слева располагаются следующие пункты меню:
- Add Elements — с его помощью вы можете добавить на сайт новые секции, кнопки, контейнеры, заголовки, slider и иные элементы;
- Pages — здесь находятся все страницы проекта, в том числе, «ошибка 404»;
- CMS — позволяет перейти в систему управления контентом, где можно добавлять администраторов, авторов, посты, события и рубрики;
- Ecommerce — предназначена для работы с товарами и заказами интернет-магазина;
- Assets — здесь находятся медиафайлы проекта (изображения, логотипы, видео);
- Settings — позволяет настроить некоторые элементы сайта, например, систему поиска, e-mail, а также платежи, доставку и прочие нюансы в Ecommerce.

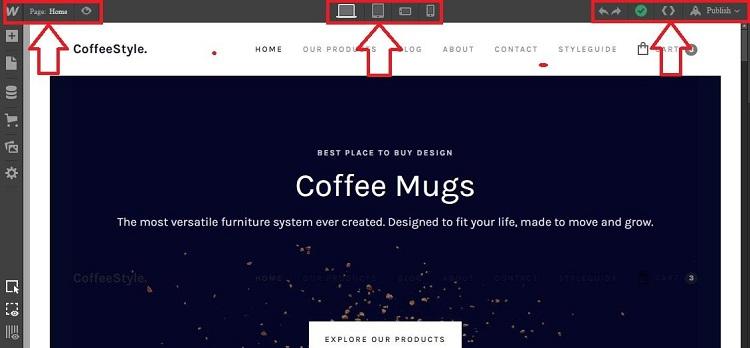
Сверху находятся:
- кнопка «W» — с ее помощью осуществляется выход из конструктора в главное меню сервиса, а также в настройки проекта;
- поле «Page» — отображает текущую страницу сайта;
- значок с глазом — предпросмотр проекта;
- 4 экрана по центру — позволяют проверить адаптивность веб-страниц, под каждым разрешением можно редактировать все элементы (текст, изображения и т.д.);
- стрелки справа — отмена предыдущего или последнего действия;
- галочка — сохранение проекта;
- кавычки — экспорт кода;
- кнопка «Publish» — нужна для публикации сайта и привязки своего домена.

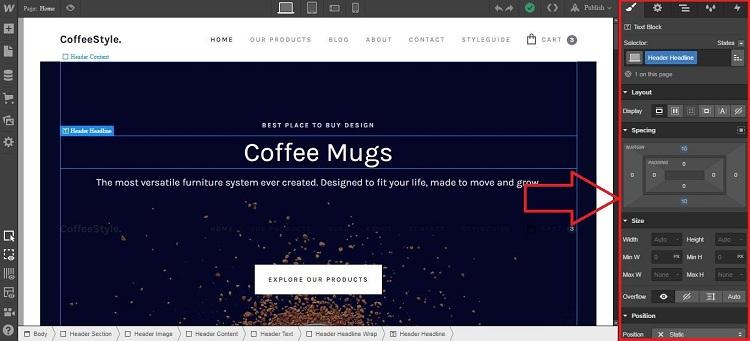
Панель справа позволяет изменять любые свойства выбранных объектов на веб-странице. Например, можно переместить объект, сменить размер, шрифт, фон, прозрачность, тени и т.д.
Остальные функции Webflow находятся в разделе Project Settings. Обратить внимание стоит на следующие моменты:
- SEO — здесь доступны настройки индексации, robots.txt, sitemap.xml и Google Search Console;
- Custom code — позволяет добавить собственный HTML и CSS-код;
- Integrations — можно использовать Google Analytics, Optimize, Maps, Facebook Pixel, также есть API-доступ и Webhooks, что позволит интегрировать конструктор, к примеру, с сервисом Carrot quest.
В итоге, Webflow предоставляет пользователю довольно много возможностей. В первую очередь, это продвинутый редактор веб-элементов страницы в режиме drag-and-drop, который имеет массу уникальных инструментов. С другой стороны, есть и стандартные функции: настройки SEO, интеграция с различными сервисами, использование собственного кода.
Стоимость и бесплатный тариф
Цена на Webflow зависит от вида услуги. Всего предусмотрено три варианта оплаты:
- Account — за функционал аккаунта (количество проектов, экспорт кода и т.д.);
- Website — для визиток, блогов и прочих контентных сайтов;
- Ecommerce site — в этом случае деньги вносятся за создание интернет-магазина.
Рассмотрим каждый пункт более подробно.
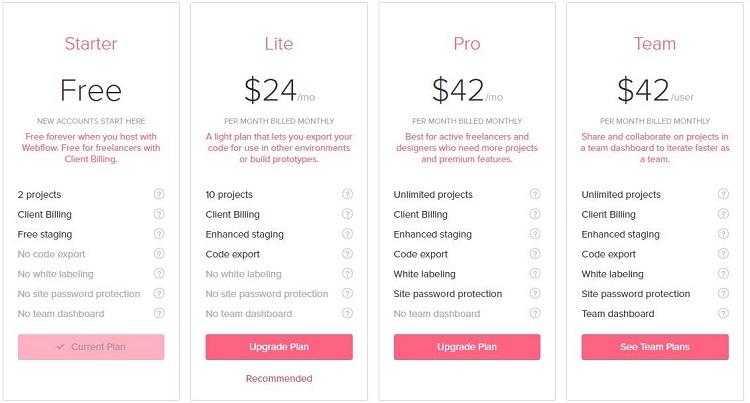
Account

Для аккаунта есть четыре тарифа, включая бесплатный, на котором можно сделать два проекта.
Если вы хотите скачать сайт на Webflow, то вам обязательно понадобится функция Code export, следовательно, как минимум придется купить пакет Lite за $ 24 в месяц. При оплате за год предоставляется скидка 20 — 30%.
Website

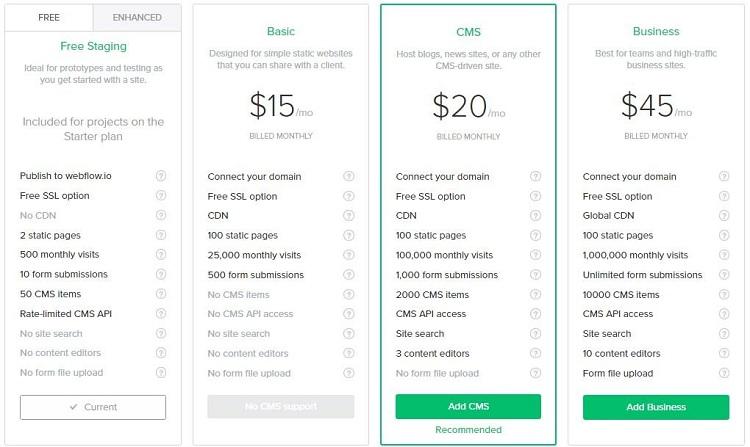
Для контентных проектов есть три тарифа + один бесплатный.
Стоит заметить, что каждый вариант ограничен определенным объемом трафика. Например, через Free-пакет вы можете привлекать не больше 500 визитов в месяц, через Basic — 25 000, CMS — 100 000, Business — 1 000 000.
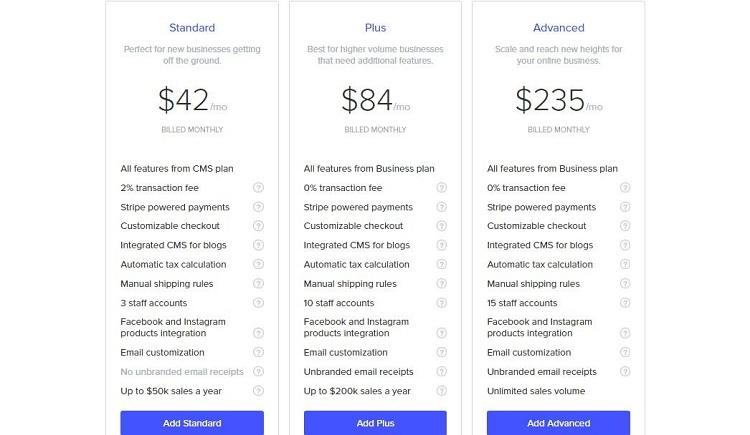
Ecommerce site

Для интернет-магазинов бесплатного обслуживания нет, только три тарифных плана.
Обратите внимание, что Webflow берет за транзакции 2% на Standard, при этом объем продаж ограничен суммой в $ 50 000 в год. Подписка Plus уже дает возможность торговать без комиссии на 200 000 в год. Без лимитов работать можно только на максимальном тарифе Advanced.
Примеры сайтов на Webflow
На официальном сайте Webflow есть целый раздел «Showcase», где выложены примеры удачных проектов. Разберем несколько из них.
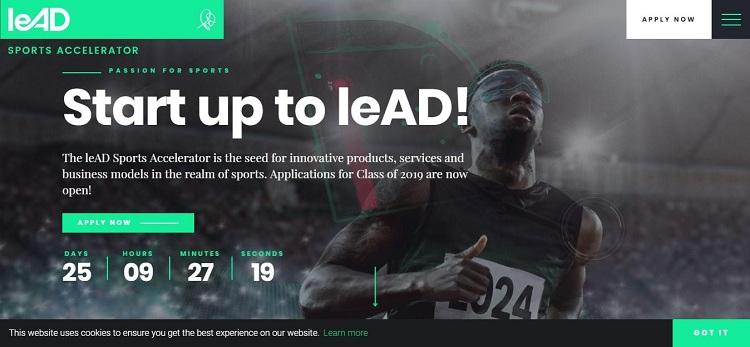
Пример №1. Инновационная продукция для спорта — https://www.leadsportsaccelerator.com/.

Сайт отличается потрясающими анимационными эффектами, которые одним изображением не передать, поэтому вам обязательно стоит увидеть качество самим. Сверху располагается обратный отсчет, чтобы «подогреть» желание клиентов воспользоваться услугами. Ниже уже идет подробное описание проекта, его основателей и участников.
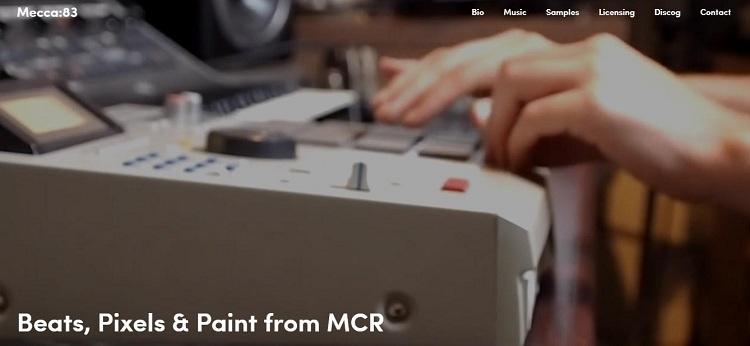
Пример №2. Сайт-визитка битмейкера — http://mecca83-site.webflow.io/.

На фоне главной страницы располагается видео музыканта, который играет на драм-машине, создавая композиции для хип-хоп исполнителей. В разделе Samples можно послушать их примеры, интегрированные с Soundcloud.
Пример №3. Сайт профессионального велосипедиста Скотта Дэвиса — http://scottdavies.co.uk/.

Проект сделан скромно в плане анимационных эффектов, но содержит массу фотографий и довольно качественное портфолио c заездами.
Пример №4. Интернет-магазин кофе — http://ariosacoffee.com/.

Различных визиток на Webflow Showcase очень много, но онлайн-ритейлеры встречаются не часто. Сайт по продаже кофе имеет интересные анимационные эффекты в меню, качественный слайдер. Товары оснащены особым оформлением с различными значками и картой мест, где собраны кофейные зерна.

Пример №5. Сервис по организации активных развлечений — https://www.fit4adventure.com/.

Главная страница имеет слайдер, где показываются видео различных видов отдыха: катание на байдарках, лошадях, подъем в горы и т.д. На сайте можно заказать путешествие на Аляску, в Норвегию, Марокко и другие места.
Плюсы и минусы
Преимущества:
- достаточное количество шаблонов (37 бесплатных и несколько сотен премиум-макетов);
- качественные анимационные эффекты (аналоги Webflow в русскоязычном сегменте значительно уступают в этом плане);
- есть возможность скачать сайт (экспорт кода) и даже конвертировать в шаблон для WordPress через сторонние сервисы;
- наличие бесплатного тарифа;
- масса настроек в редакторе drag-and-drop — их количество не уступает многим профессиональным программам для веб-дизайнеров, например, если выбирать между Adobe Muse или Webflow;
- множество предложений по премиум-подпискам для крупных проектов;
- есть SEO-оптимизация и настройки (301 редирект, мета-теги, robots.txt, sitemap.xml и т.д.);
- возможность вставки собственного кода;
- доступ к API и Webhooks;
- наличие поддержки и обучения — по Вебфлоу есть уроки и курсы в текстовом, а также видеоформате, и даже можно скачать бесплатно учебник.
Недостатки:
- нет русского языка;
- высокая стоимость и раздельные тарифы — минимальный вариант, чтобы экспортировать код из аккаунта, обойдется вам в $ 24 за месяц (1 560 руб.), а если вы хотите еще опубликовать там сайт с приличным бурж-трафиком, то заплатите дополнительно $ 20 в месяц (1 300 руб.), не говоря уже про сверхдорогие интернет-магазины;
- довольно сложный интерфейс — из-за огромного числа настроек, справиться с сервисом можно только после тщательного его изучения, независимо от того, на русском языке конструктор или нет;
- ограничения по трафику на платных подписках — для зарубежного рынка возможно такая практика в порядке вещей, но в СНГ встречается редко (вам нужно будет покупать самый дорогой тариф за $ 45 в месяц, если у вас больше 1 000 посетителей в сутки).
В целом, Webflow лучше рассматривать как редактор, в котором за несколько дней делается макет сайта, а затем экспортируется код, либо конвертируется под CMS. Далее его можно загрузить на любой недорогой хостинг и спокойно пользоваться. Один раз заплатить $ 24 за такой дизайн — это стоит того. С другой стороны, конструктор можно реализовать при работе с бурж-трафиком, он как раз и ориентирован на англоязычный сегмент, а сеть CDN распространена по всему миру.
Как конвертировать Webflow в WordPress

Отдельно стоит выделить уникальный сервис — конвертер Webflow to WordPress, позволяющий в пару кликов получить готовую тему. В России возможность предоставляется онлайн-школой дизайна Максима Соколова. Чтобы купить ключ активации для этого инструмента, вам нужно будет записаться на бесплатный тренинг. Политика компании такова, что продажи осуществляются только в его рамках.
На момент написания этой статьи конвертер — это единственный вариант реализации CMS для Webflow. Точная стоимость продукта устанавливается онлайн-школой и афишируется только на тренинге, но на сервисах для складчиков часто встречается сумма в 7 000 руб. Как им пользоваться на практике вы можете ознакомиться в следующем видео.
Альтернатива конвертеру от Максима Соколова — зарубежный сервис Udesly. Он реализуется через специальный плагин в WordPress с ежемесячной подпиской (цена — $ 14,99 в месяц, либо $ 59,99 в год). Пользователям предоставляется бесплатный тариф с ограничением на 2 страницы, а также 7-дневный тестовый период.
Заключение
В итоге, Webflow — это конструктор сайтов на английском языке, который отличается довольно широким функционалом и качественными анимационными эффектами. В русскоязычном сегменте его чаще используют для того, чтобы сделать проект, а затем экспортировать код, либо конвертировать в WordPress. Судя по урокам онлайн-школы Максима Соколова, таким образом зарабатывают некоторые веб-дизайнеры. По остальным параметрам Webflow почти не превосходит популярные российские конструкторы, да и стоит довольно дорого (от 1300 руб. в месяц).












